Awesome List Updates on Oct 02 - Oct 08, 2023
33 awesome lists updated this week.
🏠 Home · 🔍 Search · 🔥 Feed · 📮 Subscribe · ❤️ Sponsor
1. Awesome Github Wiki
Examples
2. Awesome Kotlin
Libraries/Frameworks / Web
- Flaxoos/flax-ktor-plugins (⭐69) - A Ktor plugins repository for servers and clients, including a kafka client plugin, circuit breaker and more
3. Awesome Naming
Programming Languages and Programming Language Theory
- Choreographic programming - A programming paradigm where programs are compositions of interactions among multiple concurrent participants.
User Interface Design
- Bento layout - A grid based layout resembling the compartmentation of bento boxes.
4. Awesome Qubes OS
Optics and Extra Info / Qubes OS Summit - 3mdeb Summit videos
- Qubes OS Summit 2023 - Day 1
5. Awesome List
Decentralized Systems
- Mastodon (⭐33) - Open source decentralized microblogging network.
6. Awesome Pinned Gists
External Services
- osu-box (⭐11) - Update a pinned gist to display your osu! stats.
7. Awesome Jamstack
API / Database
- Fireproof - Zero dependency, offline-capable CRDT database, runs in the browser and connects to any cloud.
8. Ai Collective Tools
Models
- Bloom - BLOOM by Hugging Face is a model similar to GPT-3
9. ALL About RSS
Web Feed Specifications
Apps / Outline Processor Markup Language
Hosted Readers / Outline Processor Markup Language
Other Apps / Outline Processor Markup Language
- PlainApp (⭐2.7k): with an RSS reader function built in 1338

RSSHub / Outline Processor Markup Language
universally from / webpage/html
universally from / newsletter/mail
specifically from (a certain platform) / Hacker News
specifically from (a certain platform) / Annotation / Bookmarking
RSS2NEWSLETTER / Docsify
RSS2Mastodon / Webpage Monitor Services with capability of monitoring RSS Feed 1264
Toolbox / Webpage Monitor Services with capability of monitoring RSS Feed 1264
Obtain translated RSS feed / Webpage Monitor Services with capability of monitoring RSS Feed 1264
RSS Feed integrated with AI generated content / Webpage Monitor Services with capability of monitoring RSS Feed 1264
RSS Feed Finding/Detection / Webpage Monitor Services with capability of monitoring RSS Feed 1264
Discussion Forums / Crypto or Blockchain relevant
Official Mastodon Accounts of RSS relevant Apps/Tools/Services/Developers 1301 / Crypto or Blockchain relevant
- RSS ADVISORY BOARD: @[email protected]
Podcast Statistics / Crypto or Blockchain relevant
10. Awesome Playcanvas
Games / IO Games
- Simply Up - Climb to the top of the tower in the shortest time.
11. Awesome Rails
Open Source Rails Apps / Other external resources
- granny (⭐11) - An OpenAI chat app (Rails 7.0)
12. Awesome Electronics
Gerber Viewers / Installable
- KiCAD Gerbview - The KiCAD gerber viewer.
- GC-Prevue - Commercial with free version. Can handle some gerbers better than Gerbv and KiCAD.
13. Static Analysis
Programming Languages / Other
- Meziantou.Analyzer (⭐987) — A Roslyn analyzer to enforce some good practices in C# in terms of design, usage, security, performance, and style.
- SonarAnalyzer.CSharp (⭐823) — These Roslyn analyzers allow you to produce Clean Code that is safe, reliable, and maintainable by helping you find and correct bugs, vulnerabilities, and code smells in your codebase.
14. Awesome Captcha
Libraries
- patchca - Simple yet powerful CAPTCHA library written in Java.
15. Awesome Nextjs
Books
- Real World Next.js - Build scalable, high-performance, and modern web applications using Next.js, the React framework for production
16. Awesome Vite
Templates / Vanilla
- vite-starter-markup-template (⭐50) - Starter template for Markup.
Templates / React
- vite-react-chakra-starter (⭐106) - Starter template for creating React App with TypeScript and Chakra UI. Configured with ESLint, Prettier, and Husky.
- vite-react-tailwind-starter (⭐49) - Starter template for creating React App with TypeScript and Tailwind CSS with Shadcn UI. Configured with ESLint, Prettier, and Husky.
17. Awesome Mac
Utilities / File Organization Tools
- Rapidmg 1-Click extracting apps from DMG images to the "Applications" folder.
18. Awesome Ironsworn
Official content
- Ironsworn: Starforged - The sci-fi evolution of the award-winning tabletop roleplaying game
Tools / Ironsworn
- Iron Fellowship - Synced character sheet and campaign manager for Ironsworn
- Starforged Crew Sheet - Interactive playkit for group/solo play in Google Sheets
Resources / Ironsworn
- Tarot Sworn Sheet - Tarot-themed character sheet for Ironsworn
Hacks and homebrew / Ironsworn
- HyperCity - A cyberpunk hack of Ironsworn
- Ironcrunch - A crunchy Ironsworn supplement
- Ironmons - An Ironsworn Pokemon hack
- Mistsworn - A City of Mist / Ironsworn hybrid hack
- Under Contract - A cyberpunk hack for Ironsworn
19. Awesome Game Engine Dev
Game Engines / Commercial
- 💸 Titan Engine - Cross-platform engine, started in 2000. Formerly Esenthel Engine.
Game Engines / Specialty
- 🎉 Ren'Py (⭐4.7k) - Visual novel engine. [Website]
Libraries / Rust
- Rust: Graphics - 3D
- 🎉 Ash (⭐1.7k) - Vulkan bindgins for Rust.
- 🎉 Glium (⭐3.4k) - Safe wrapper arount the OpenGL API.
- 🎉 Kiss3D (⭐1.5k) - Keep it simple, stupid 3D graphics engine.
- 🎉 Miniquad (⭐1.5k) - Cross platform rendering.
- 🎉 Vulkano (⭐4.4k) - Safe and rich wrapper around the Vulkan API.
20. Awesome Cakephp
Templating
- Tools:Tree - Tree helper to work with Core Tree behavior and handle tree structure output.
21. Awesome Acg
Image Reverse Search
- imsearch (⭐670) - Image search powering soutubot.moe. [中文]
22. Awesome Graphql
Miscellaneous / React
- load-gql (⭐3) - A tiny, zero dependency GraphQL schema loader from files and folders.
Rust Examples / React
23. Awesome Selfhosted
Software / Note-taking & Editors
- Note Mark - A minimal web-based Markdown notes app. (Source Code (⭐430))
AGPL-3.0Docker
Software / Personal Dashboards
- Homepage by gethomepage (⭐22k) - A highly customizable homepage (or startpage / application dashboard) with Docker and service API integrations.
GPL-3.0Docker/Nodejs
24. Awesome Vue
Components & Libraries / UI Components
- @f3ve/vue-markdown-it (⭐21) - A markdown-it component for Vue3. Easy to use and fully typed.
Components & Libraries / UI Utilities
- vue-animate (⭐1.4k) - A Vue.js port of Animate.css. For use with Vue's built-in transitions.
25. Awesome LaTeX
Online editors
- WebLaTeX (⭐884) - Web-based vscode with Git Integration + Copilot + Grammar & Spell Checker + Live Collaboration Support based on GitHub Codespace and Dev container.
26. Free for Dev
APIs, Data, and ML
- Mindee – Mindee is a powerful OCR software and an API-first platform that helps developers automate applications' workflows by standardizing the document processing layer through data recognition for key information using computer vision and machine learning. The free tier offers 250 pages per month.
Monitoring
- bleemeo.com - Free for 3 servers, 5 uptime monitors, unlimited users, unlimited dashboards, unlimited alerting rules.
- pagecrawl.io - Monitor website changes, free for up to 6 monitors with daily checks.
PaaS
- flightcontrol.dev - Deploy web services, databases, and more on your own AWS account with a Git push style workflow. Free tier for users with 1 developer on personal GitHub repos. AWS costs are billed through AWS, but you can use credits and the AWS free tier.
Design and UI
- SVGmix.com - Massive repository of 300K+ of free SVG icons, collections, and brand logos. It has a simple vector editing program right in the browser for quick file editing.
Payment and Billing Integration
- FxRatesAPI — Provides real-time and historical exchange rates. The free tier requires attribution.
27. Awesome Neovim
(requires Neovim 0.5)
- hinell/lsp-timeout.nvim (⭐222) - Automatically start/stop idle/unused LSP servers; keeps RAM usage low.
AI / Diagnostics
- dense-analysis/neural (⭐488) - Integrate LLMs for generating code, interacting with chat bots, and more.
Programming Languages Support / Diagnostics
- niuiic/typst-preview.nvim (⭐33) - Preview typst documents, respond to file changes.
Tree-sitter Supported Colorscheme / Diagnostics
- polirritmico/monokai-nightasty.nvim (⭐141) - A dark/light theme based on the Monokai color palette written in Lua, support for LSP, Tree-sitter and lots of plugins.
Statusline / Diagnostics
- MunifTanjim/nougat.nvim (⭐203) - Hyperextensible Statusline / Tabline / Winbar.
CSV Files / Diagnostics
- VidocqH/data-viewer.nvim (⭐109) - Provide a simple table view to inspect data files such as
csv,tsv.
Editing Support / Diagnostics
- hinell/duplicate.nvim (⭐20) - Duplicate lines & blocks of lines easily; undo & unfolding support; full OOP.
- hinell/move.nvim (⭐11) - Move chunks of text around; fork of fedepujol/move.nvim (⭐353).
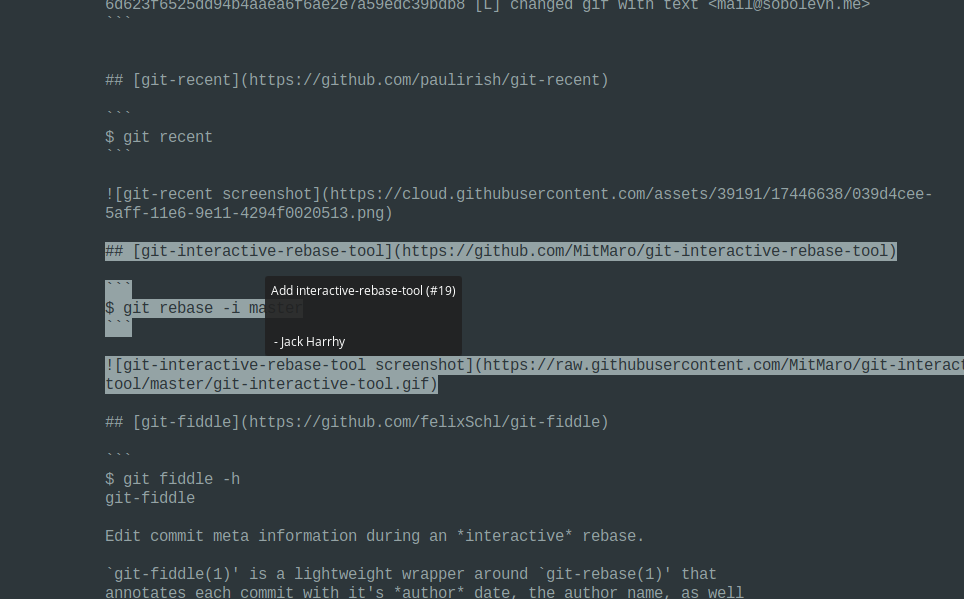
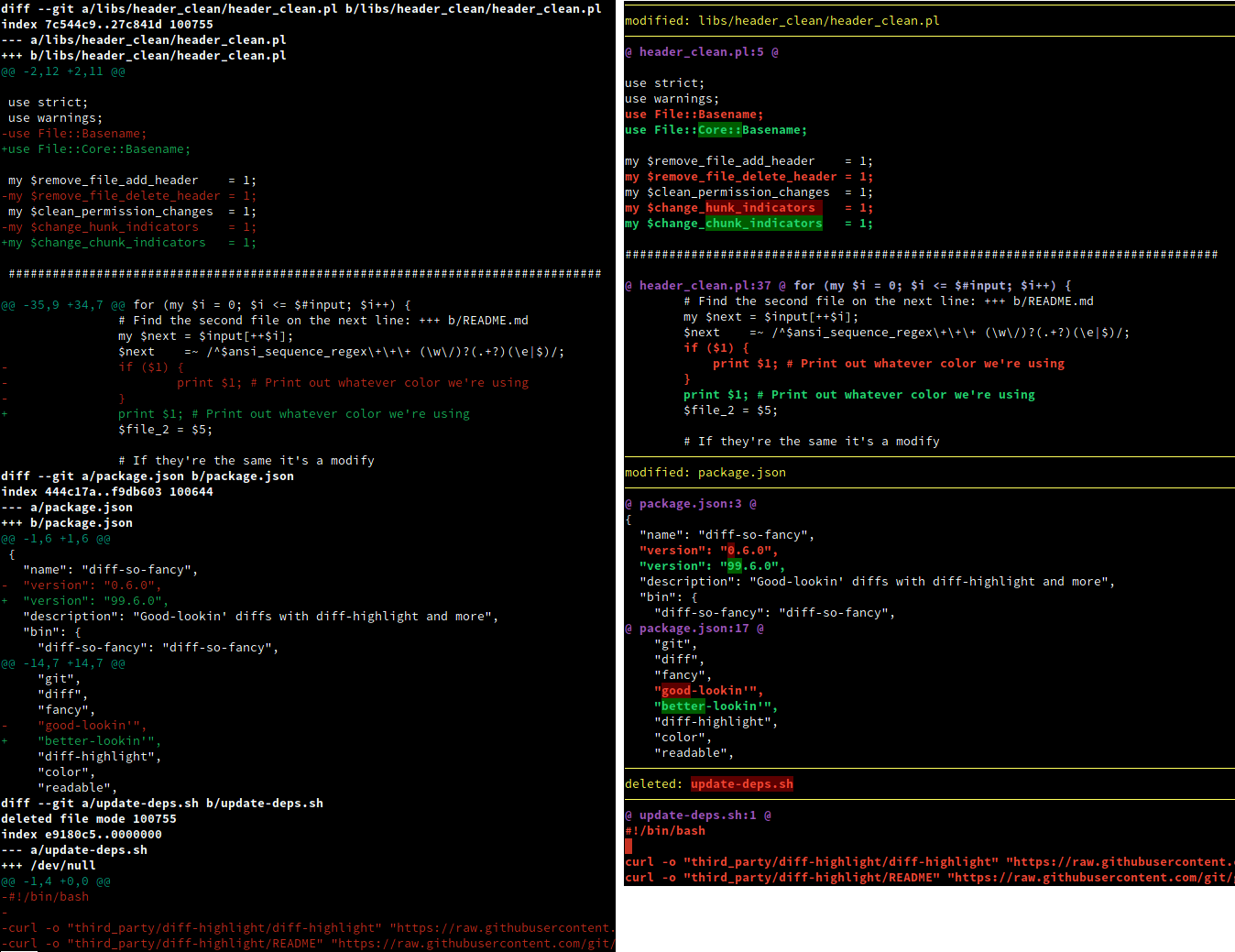
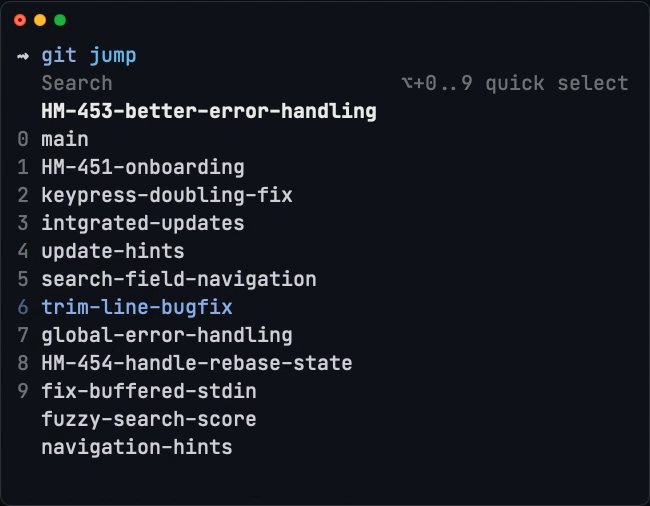
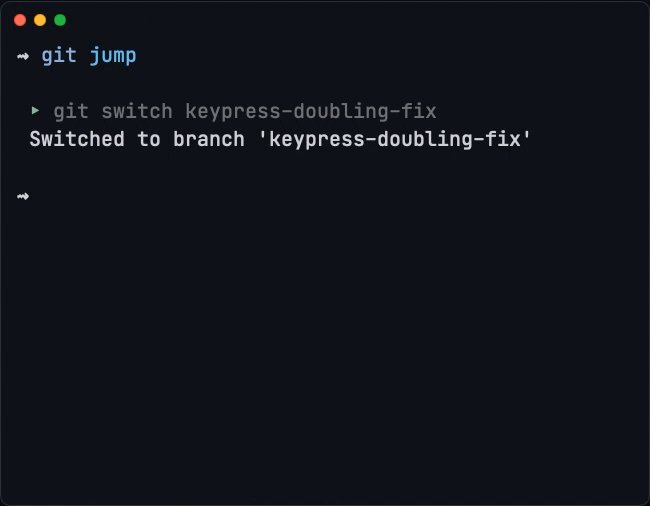
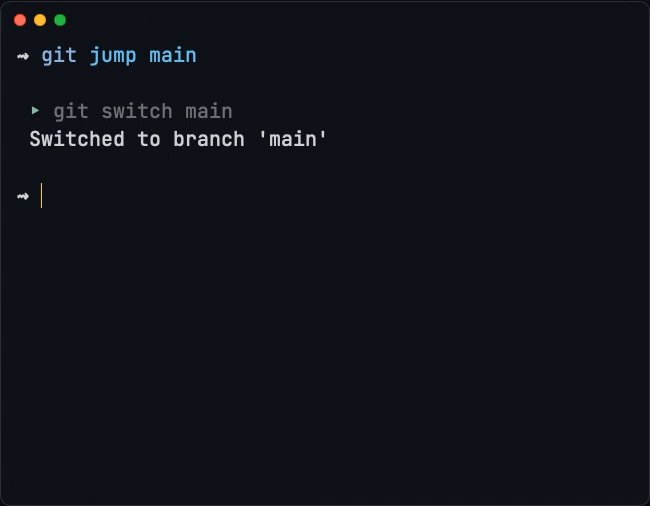
28. Awesome Git Addons
unpublish
$ git unpublish master
Unpublishing master.$ git when-merged a2c9e695ecf3600f21fa731e705fd1a0503632d9
refs/heads/master 5a2ec1b1a6633f830bd4a2b1daab578c062e6975
$ git when-merged HEAD
refs/heads/master Commit is directly on this branch.$ git playback README.md$ git branch-status
4.0 [57 ahead and 38 behind master] [up to date with origin/4.0]
master [current branch] [1 ahead of origin/master]$ git open
> open https://github.com/REMOTE_ORIGIN_USER/CURRENT_REPO/tree/CURRENT_BRANCH
$ git open upstream
> open https://github.com/REMOTE_UPSTREAM_USER/CURRENT_REPO/tree/CURRENT_BRANCH
$ git open upstream master
> open https://github.com/REMOTE_UPSTREAM_USER/CURRENT_REPO/tree/master$ git my
+------------------------------------------------------------------------------+
| your name's remote branches in git@repo:repopath/reponame.git |
+------------------------------------------------------------------------------+
local copy? in master? branch name
................[merged]. EC-242
.....[local]....[merged]. commonjs-lazyload
.....[local]............. enqueue-gpt
......................... defunct-ios-app-nag
.....[local]............. factor-bundles$ git ink
• enqueue-gpt ........................................... 2015-08-31
• factor-bundles ........................................ 2015-10-14
- Pull out more modules into node_modules
- Works but does not provide any gains
• hbsfy ................................................. 2015-10-21
✓ master ................................................ 2015-10-22
• nda-ads4 .............................................. 2015-10-22
• remove-equalize_content_height ........................ 2015-10-21
• remove-exorcise ....................................... 2015-10-21
- Need to DRY up exorcise function
- Does not map properly when uglified
- Need to undo postCSS mapping changes
• rm-convert_dates-order ................................ 2015-10-22
• sass-lint ............................................. 2015-10-14
- module does not work$ git recursive-blame version package.json
Commit: 247479d017f138c26be27c64a0ce27f5f21fc0af
Author: Jeff Cross <[email protected]>
Date: Tue Oct 13 15:58:13 2015 -0700 (7 weeks ago)
Path: package.json
Match: 1 of 1
chore(release): bump angular version to alpha.42
1) {
2) "name": "angular",
3) "version": "2.0.0-alpha.42",
4) "branchPattern": "2.0.*",
5) "description": "Angular 2 - a web framework for modern web apps",
6) "homepage": "https://github.com/angular/angular",
7) "bugs": "https://github.com/angular/angular/issues",
Next action [r,n,p,c,d,q,?]? r
Commit: bb9d299b3860f6d579192828451ccd7ace70e1d8
Author: Igor Minar <[email protected]>
Date: Tue Oct 13 12:28:03 2015 -0700 (7 weeks ago)
Path: package.json
Match: 1 of 1
chore(release): bump angular version to alpha.41
1) {
2) "name": "angular",
3) "version": "2.0.0-alpha.41",
4) "branchPattern": "2.0.*",
5) "description": "Angular 2 - a web framework for modern web apps",
6) "homepage": "https://github.com/angular/angular",
7) "bugs": "https://github.com/angular/angular/issues",$ git hyper-blame -i 3ddda43c ipsum.txt
c6eb3bfa (lorem 2014-08-11 23:15:57 +0000 1) LOREM IPSUM DOLOR SIT AMET, CONSECTETUR
134200d1 (lorem 2014-04-10 08:54:46 +0000 2*) ADIPISCING ELIT, SED DO EIUSMOD TEMPOR
a34a1d0d (ipsum 2014-04-11 11:25:04 +0000 3*) INCIDIDUNT UT LABORE ET DOLORE MAGNA
134200d1 (lorem 2014-04-10 08:54:46 +0000 4*) ALIQUA. UT ENIM AD MINIM VENIAM, QUIS
c6eb3bfa (lorem 2014-08-11 23:15:57 +0000 5) NOSTRUD EXERCITATION ULLAMCO LABORIS
0f0d17bd (dolor 2014-06-02 11:31:48 +0000 6*) NISI UT ALIQUIP EX EA COMMODO CONSEQUAT.$ git word-blame README.md
results in /tmp/word-blame-output/
- author_stats.tsv
- commit_stats.tsv
- word-blame-by-commit.html
- word-blame-by-author.html
- text-output
$ git fire
Switched to a new branch '[email protected]'
On branch [email protected]
nothing to commit, working directory clean
Counting objects: 2, done.
Writing objects: 100% (2/2), 168 bytes | 0 bytes/s, done.
Total 2 (delta 0), reused 0 (delta 0)
To [email protected]:maochenyan/fire.git
* [new branch] [email protected] -> [email protected]
Branch [email protected] set up to track remote branch [email protected] from origin.
Leave building!git hack
$ git hack my-branch
[main] git fetch --prune --tags
[main] git rebase origin/main
[main] git branch my-branch main
[main] git checkout my-branchgit sync
$ git sync
[my-branch] git fetch --prune --tags
[my-branch] git checkout main
[main] git rebase origin/main
[main] git checkout my-branch
[my-branch] git merge --no-edit main
[my-branch] git push -u origin my-branch
* [new branch] my-branch -> my-branch
Branch 'my-branch' set up to track remote branch 'my-branch' from 'origin'.git new-pull-request
$ git new-pull-request
[my-branch] git fetch --prune --tags
[my-branch] git checkout main
[main] git rebase origin/main
[main] git checkout my-branch
[my-branch] git merge --no-edit origin/my-branch
[my-branch] git merge --no-edit main
open <url to create pull request for current branch>git ship
[my-branch] git fetch --prune --tags
[my-branch] git checkout main
[main] git rebase origin/main
[main] git checkout my-branch
[my-branch] git merge --no-edit origin/my-branch
[my-branch] git merge --no-edit main
[my-branch] git checkout main
[main] git merge --squash my-branch
[main] git commit
1 file changed, 2 insertions(+)
[main] git push
[main] git push origin :my-branch
- [deleted] my-branch
[main] git branch -D my-branch
Deleted branch my-branch (was 55cb0f7).$ git blame-someone-else 'Steve Mao <[email protected]>' 2efb4e3a061a2e8aaa58033e9c13c3e0e5fcde4b
Steve Mao is now the author of 2efb4e3. You're officially an asshole.$ git dsf

set the current git repository user to the home profile
$ git profile use workCurrently there will be no output in case of success
TBD - PR Welcome!
TBD - PR Welcome!
Interactive UI and fuzzy-search for Git branches.

git project open shoppinglistgit project add shoppinglist milk$ git project board
Project: shoppinglist
+-----------+------+
| OPEN | DONE |
+-----------+------+
| something | love |
+-----------+------+
| coffee | |
+-----------+ +
| sugar | |
+-----------+ +
| milk | |
+-----------+------+$ git project status
Project: shoppinglist
0| ⭐ something
1| ⭐ coffee
2| ⭐ sugar
3| ⭐ milk
4| ✅ love29. Web Development Resources
Coding Challenge Platforms:
- Website: https://divize.io/challenges
Remote Jobs:
- Website: https://echojobs.io
- Website: https://AiJobsTracker.com/remote
- Website: https://web3.career/remote-jobs
Icons:
Youtube Channels:
- Website: Corey Schafer
Animation Libraries:
- Website: Motion One
CSS Generators:
Website: Code Magic
Description: A free tool to make CSS easier by generating Tailwind and CSS code for effects, gradients and inputs
Vue UI libraries:
Website: Quasar framework
Description: Quasar is an MIT licensed open-source Vue.js based framework. It enables web developers to create responsive++ websites/apps in various formats: SPAs, SSR (+ optional PWA client takeover), PWAs, BEX, Mobile Apps (Android, iOS, etc.), and Multi-platform Desktop Apps (using Electron). Quasar's motto is "write code once, deploy it as a website, Mobile App, and/or Electron App." It provides a state-of-the-art CLI and efficient Quasar web components, eliminating the need for additional heavy libraries like Hammer.js, Moment.js, or Bootstrap.
30. Awesome Music
MIDI Tools & Libraries
- mido (⭐1.5k) - Python library for working with MIDI messages and ports.
Music Programming
- Strudel - an experiment in making a language built on javascript for live coding patterns using web technologies.
31. Awesome Zsh Plugins
Plugins / superconsole - Windows-only
- apt (⭐5) - For distros with
aptpackage manager. Offers to install missing programs for you.
- brew-switcher (⭐9) - Automatically switch between Homebrew installations based on the current active arch, arm64 or x86_64, on Apple Silicon Macs.
- fzfsh (⭐2) - Add fzf (⭐68k) plugins for
chezmoi,docker,git,kubectlandpass.
- incsearch (⭐5) - Friendlier
vimmode for ZSH. Moves cursor with incremental search within current line.
- purge-history-secrets (⭐3) - Uses gitleaks (⭐19k) to periodically scan your ZSH history for secrets and purge them if found. Requires jq.
- sussysh (⭐0) - Based on xiong-chiamiov.
Themes / superconsole - Windows-only
- minima (⭐3) - Includes
git,node,golang,yarn,php,dockerandpythonstatus decorations.
- x (⭐7) - Includes customizable banners
32. Awesome Datascience
Colleges
Algorithms / Three kinds of Machine Learning Systems
- Based on training with human supervision
- Based on learning incrementally on fly
- Based on data points comparison and pattern detection
Comparison / Supervised Learning
Comparison / Unsupervised Learning
Comparison / Deep Learning architectures
Books / Visualization Tools
Bloggers / Book Deals (Affiliated)
- Akhil Soni - ML, DL and Data Science
- Akhil Soni - ML, DL and Data Science
33. Free Programming Books (English, By Programming Language)
Assembly Language / Non-X86
- Beginners Introduction to the Assembly Language of ATMEL-AVR-Microprocessors - Gerhard Schmidt (PDF)
- MIPS Assembly Language Programming Using QtSpim - Ed Jorgensen (PDF)
Java / Bootstrap
- Effective Java, Third Edition - Joshua Bloch (PDF) (🗃️ archived)
JavaScript / Wicket
- Let's Learn ES6 - Ryan Christiani (Superbook format)
- MythBusters JS - Kiko Beats (HTML)
- Speaking JavaScript - Axel Rauschmayer
JavaScript / Node.js
- Introduction to Node.js (HTML)
JavaScript / Svelte
- Beginner SvelteKit - Steph Dietz
Kotlin / Vue.js
- Learn Kotlin Programming - Programiz
Linux / TeX
- Adventures with the Linux Command Line - William E. Shotts Jr.
Python / Constraint Logic Programming (extended Prolog)
- Data Structures and Information Retrieval in Python - Allen B. Downey
- Learn Python Visually - Ivelin Demirov (🗃️ archived)
- Python 3 Patterns, Recipes, and Idioms - Bruce Eckel & Friends
- The Python Coding Book - Stephen Gruppetta (HTML)
R / Tornado
- Model Estimation by Example, Demonstrations with R - Michael Clark
Rust / Sinatra
- Rust Atomics and Locks - Mara Bos (HTML)
Unix / Deno
- Unix Programming Tools - Parlante, Zelenski (PDF)
- Prev: Oct 09 - Oct 15, 2023
- Next: Sep 25 - Oct 01, 2023



